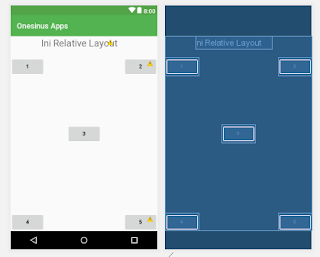
Design View
Text View
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ini Relative Layout"
android:textSize="25dp"
android:layout_marginLeft="80dp"
android:id="@+id/tvTitle"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_btn1"
android:layout_marginTop="21dp"
android:layout_below="@+id/tvTitle"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_btn2"
android:layout_marginTop="21dp"
android:layout_below="@+id/tvTitle"
android:layout_alignParentRight="true"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_btn3"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_btn4"
android:layout_alignParentBottom="true" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_btn5"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true" /> </RelativeLayout>

Tidak ada komentar